How Much Does It Cost to Develop a React Native Mobile App?
- Mobile
- May 11, 2021
Introduced by Facebook, React Native allows developers to create apps that have compatibility with Android, iOS, and other Operating Systems. Due to the features like Native-like functionality and single code reusability and the access of different frameworks in the market, React Native has excelled as the best framework for cross-platform app development.
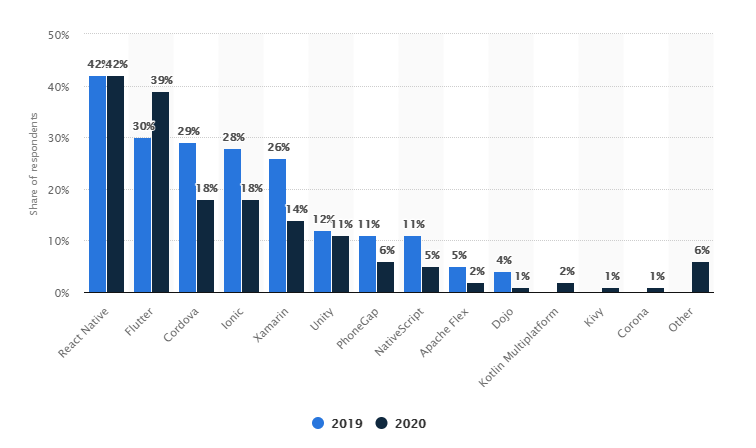
Despite being introduced in March 2015, React Native has fast become an option for 42% of developers globally because of its flexibility. Businesses worldwide are getting encouraged to begin with React Native solution because of its features like cross-platform mobile app compatibility and flexibility.

Why Businesses Opt for React Native App Development?
Facebook built React Native with the purpose of lowering the app development costs. React Native is integrated with JS library that works as the fundamental for developing the app UI.
Hence, whether you are a React Native app developer or a web developer, both can boost this library smoothly and can tailor the feel and appearance of the app that offers a Native-kind user experience.
The most amazing thing about using React Native is that an app development agency can use it directly for creating a straightforward, effective, and quick app for several operating systems by using one JS codebase. Aside, being a JS framework, it enables developers to write Native and real embedded apps for both Android and iOS.
Most businesses opt for developing React Native apps just due to their cross-platform, open-source features. With assistance from Facebook, it is also used for creating iOS, Android, macOS, AndroidTV, tvOS, and Windows platform enabled applications. A few more reasons why entrepreneurs and developers choose React Native app development include:
1. Lowered Expedition Time
With a single codebase, React Native app developers can create applications for different platforms. Thereby, it lowers expedition time, which makes it an affordable option.
2. Cross-Platform and Code Sharing
As React Native boasts cross-platform development, businesses don’t require spending on more resources. Developers just need some particular skills to build apps for various platforms with React Native.
3. Simple UI
Business owners enjoy the perks of flexibility and simplicity of React Native framework. And they want to offer their users the same. React Native applications are responsive and seamless and load quickly.
4. Lesser Workforce and Resources
Unlike other similar native app-building, React Native needs lesser manpower and resources. A QA professional, 2 app developers, one creative designer, and a project manager can complete a project. Nevertheless, if you want to build a native application, increase the manpower.
5. Community Assistance
Since React Native is an open-source framework, the development community can access React Native documents for free. The support from a global community is the most considerable benefit.
6. In-Built Elements and Reusable Codes
It’s possible to save time and development expenses as you can share up to 90% of React Native codes between Android and iOS apps.
7. Hot Reload
React Native enables developers to save a massive amount of time in building a project as they can make immediate changes in the coding and instantly can reflect it without requiring downloading the file.
8. JavaScript as Programming Language
While using the React Native framework, developers need to utilize JavaScript that is one of the quickest developing and extensively used programming languages.
9. Easy to Execute Updates
A developer can update a React Native app without downloading it and save a lot of time.
So, these are some exclusive features and benefits that make React Native favorable for any type of app development project.
Now that you know the perks of React Native framework, you might want to find the costs of developing a React Native app, right? In that case, you must learn about the factors that play a pivotal role in deciding the React Native app development cost.
Factors That Decide React Native App Development Cost
If you are an entrepreneur or startup and looking for cost-effective app development, React Native is one of the ideal options available out there.
Nevertheless, simply like the cost estimations of other app developments, it’s difficult to unveil the actual React Native app development cost. The React Native app development cost extensively relies on the app complexity and business requirements.
Read also: How React Native Reduce Mobile App Development Cost?
Moreover, per hour developer’s cost can vary according to his/her location, experience, and skills. So, the primary question is still answered: “How much does it cost you to build a React Native app?” Without further ado, let’s delve into the elements that decide the ultimate cost of React Native app development!
1. App’s UI/UX Design
How an app functions and appears for users can make a huge difference in its cost and success. A mobile app’s design includes both UI and UX and these keep users engaged with the app for a longer period.
An app that makes sure seamless conversion from one screen to another will make sure great user experience and effective user flow.
Screen designs and user experience could simply be related to the React Native app-building costs. React Native offers different UI elements that enable you to design user-friendly and aesthetically beautiful apps without writing the codes from the beginning.
2. User Authorization
It will cost you less if you are going to develop a React Native app with no login or authorization.
Nevertheless, in case you need to add user authorization features, the cost of developing React Native apps would be slightly more than the apps that do not need any role-based authorization process.
3. App Complexity and Functionality
If you want to estimate the time length and budget to complete your React Native app development project, remember that time and cost of development highly depend on your app’s functionality and complexity. The list of features, their newness, and the complexity can increase the development cost.
A simple application with MVP is cost-effective and can be completed within a shorter time span, whereas a complex one that has modern features can take more time and cost you more.
This is why apps are categorized into 3 different categories incorporating high complexity, medium complexity, and low complexity. Moreover, the app complexity relies on the following factors incorporating:
- In-App Purchase: If you offer more in-app purchase options, the app complexity will become higher.
- Deployment Architecture Model: In terms of backend development, app development firms have 2 options – BaaS and Custom. Clients receive their own mobile app architecture in the custom option whereas BaaS needs to perform with readymade backend architecture.
- Admin Panel Development: In case you select a more feature-rich admin panel, the app complexity will increase and it will impact the cost logically.
- Third-Party Integration: To build a user-friendly app, you must integrate third-party plugins that allow your application to interact with other apps’ functionality. Third-party plugins’ integration in React Native app development is slightly more complex than the Native app development procedure.
- Legacy Integration: An app’s legacy integration relies on the type of app you want to develop. Decide whether you want to integrate it with an enterprise system or it will independently work with no integration. By default, the app type falls under medium to high complexity levels.
If you want to save your budget and time on tailoring app features and functionalities, you must hire a mobile app development company that has proven skills, experience, and a good track record of building React Native apps in a relevant timeline.
4. App Development Team
You may find app development companies with varied experience years out there. Hiring an experienced app development company for working on your project is crucial when you want to invest a pretty good amount of money. The pricing will be less if you choose to work with a medium or less-experienced company.
So, the experience will be a prime cost-driving factor here. Moreover, if you are confused in choosing between development companies and freelancers, a thumb rule would be to ponder selecting a company if you want to finish the project within a committed time period. Companies are professional and can handle complex projects within a particular timeline.

5. App Maintenance
Your app development cost does not end after you launch the app. you will need to update it regularly to maintain users’ expectations. It will help you extend user engagement and retention levels. When it comes to maintaining an app, follow these 3 individual procedures:
- Design changes
- App updates
- App bug fixes
The cost estimate of app maintenance is generally measured annually as 20% of the total React Native app development cost.
6. App Add-ons
Although React Native framework enables you to create highly attractive apps, if you still want to develop client-centric apps, you can give add-ons for it or integrate the app with social platforms.
Nevertheless, the customized add-ons to an app can increase its cost; so finally, the add-on integration totally relies on your client’s requirement and preference.
7. App Distribution
While calculating the cost of React Native app development, keep in mind to estimate the cost of app distribution.
Google Play Store and App Store take fees of $100 for the license cost of the developer. Moreover, you might require permission from the host about security policies.
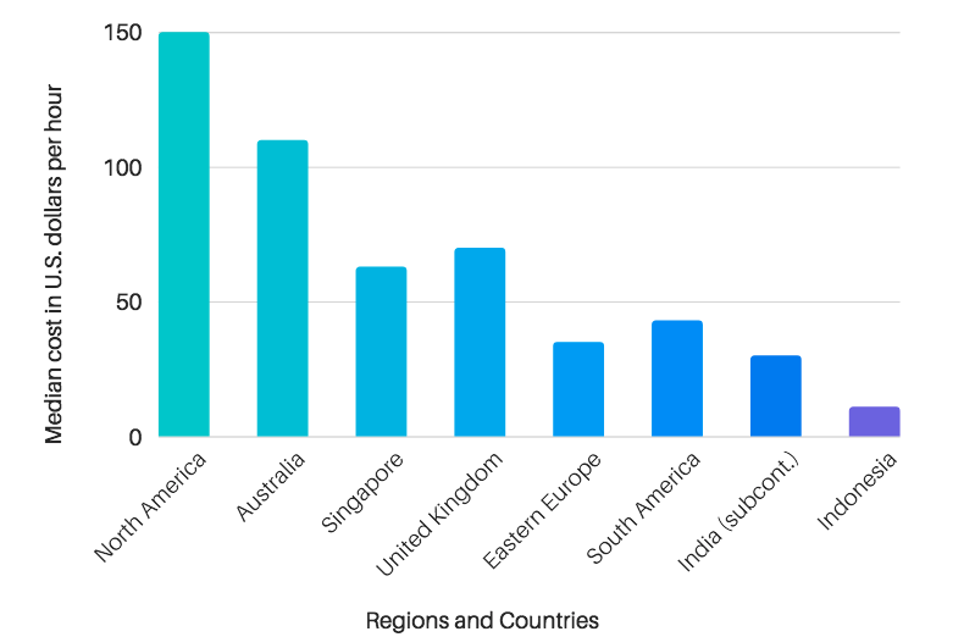
8. Location of Development Company
The location of an app development agency also plays a noteworthy role in deciding React Native app development cost.

When you are going to hire React Native App Development Company, you may find that companies in Australia or the USA charge more than Easter countries. Thereby, you may choose to outsource your project to lower costs.
9. App Category
App components like functionality, different real-time users, and security considerations decide the app category. If there is more intricacy, it will increase the app development cost.
For instance, a standalone app like a timer or calculator will not cost you more than a food delivery or eCommerce application.
10. Hardware
The complexity of a React Native app increases in case it depends on the hardware.
For example, to create an IoT app using React Native framework, you need to invest more than building any other native app.
Takeaway
Nowadays many companies are transitioning to the React Native framework for seamless app development. In case you want affordable app development, React Native is the ideal option. Just make sure to follow the factors discussed in this blog to decide the ultimate React Native app development cost.
FAQs About React Native App Development
Businesses choose React Native for many reasons such as Low development cost, Native-like look, Simplified UI, Reusable codes, Greater community support, etc.
The cost to develop a react native app depends on many factors like App category, Design complexity, Number of features, Location of the development company, Maintenance, etc.
Yes, React Native is a good choice for app development as React apps are faster to build and it offers better quality than hybrid apps. Also, React Native is a mature cross-platform framework.