Vue vs React – Which One to Choose for Your Frontend Development?
- Web
- February 25, 2024
React and Vue are two of the most popular choices for JavaScript-based web app development, making it challenging to decide which one is right for your project. This blog post will walk you through an overview (fundamental understanding, statistics, features, apps built with each, brands using them, as well as the benefits, and limitations), key similarities, differences, and more.
Are you in search of the best front-end technology for your web app development project? So, you understand the value of having a robust web presence in this technology-driven world to stay competitive in the market.
Belonging to the technology domain, we are bound to experiment with different technologies and go in-depth into those to understand them and help our clients engineer their dream digital products. When it comes to web development JavaScript frameworks and libraries have evolved to become the most popular and widely utilized frameworks.
With time, the developers are getting access to more frontend development technologies and tools, such as Angular, React, and Vue, with competitive benefits, making the selection process trickier.
However, quite manifestly so, the choice needs to be made based on the project requirements and the expertise of the development team.
After covering an in-depth analysis of Angular vs React and Angular vs Vue, in this blog, we are going to showcase our research on Vue vs React to find the best frontend technology for your next web app development project.
So, let’s start the debate between React and Vue!
Vue vs React – A Quick Overview
While both React and Vue are favored technologies for numerous web app development projects, deciding between them can be challenging. To ensure you’ve made the right choice in JavaScript technology, it’s crucial to understand what each offers individually for web development.
Here are some of the fundamental overviews of both technologies:
What is React?
Many users often misunderstand ReactJS as a Javascript framework, but it’s an open-source javascript UI library developed by Facebook in 2011 to build web apps with a robust interface.

In addition, ReactJS rolled out as one of the strongest frontend development technologies challenging existing ones, such as Angular 1, Backbone.js, and jQuery.
Let’s know a few statistics about React:
- At the latest, in GitHub, React has 1644+ contributors and has received 216K+ stars.
- With this huge community of contributors in its evolvement, there are over 13.55M+ live websites built using React.
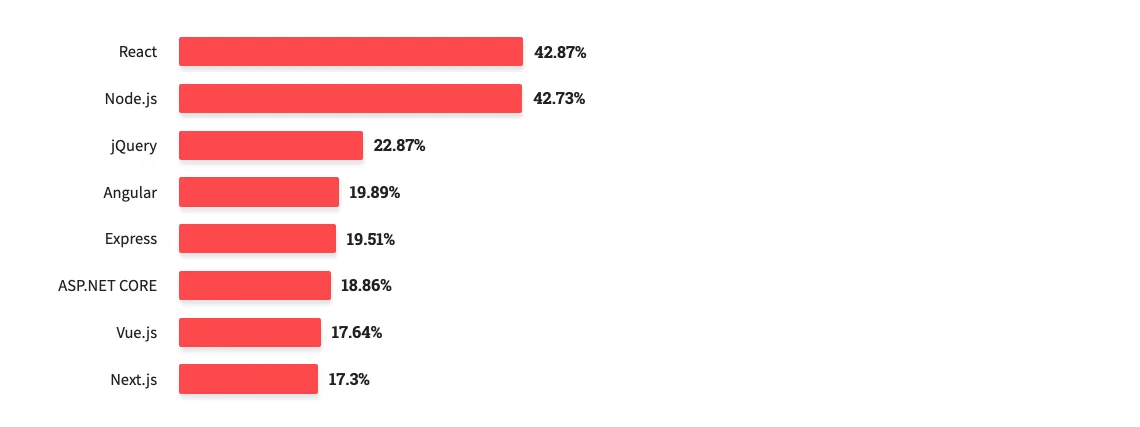
Also, when it comes to knowing developers’ choice, as per the StackOverflow survey 2023, React.js was the most popular web frontend technology with 42.87% of votes.

Types of frontend web apps that can be built with React
Well, using React.js you can build many types and scales of applications, such as:
- Single Page Applications (SPAs)
- Media sites
- Video streaming platforms
- SaaS solutions
- Content Management Systems (CMS)
- Progressive Web Apps (PWA)
- Interactive Dashboards
- E-commerce Websites
- Educational Apps
- Travel Booking Apps
- Desktop Apps
- Mobile Apps
Top Brands That Have Used React.js for Their App Development
There are many popular web and mobile apps built with React.js; however, to name a few, below mentioned ones have used it extensively:
Facebook: The largest social media platform that has developed Reactjs also utilized 20000+ Reactjs components in its web app, especially for the Facebook Ads Manager.
Walmart: The leading American retail supermarket used React.js to maintain platform consistency, implement advanced web features, facilitate unit code testability, and thus improve user experience.
Netflix: The most screen time getting video streaming app Netflix has also used React.js in its microservice-based architecture to optimize its startup speed optimization, runtime performance, and offer a seamless user experience.
Airbnb: By gathering a team of 60 software engineers, Airbnb – an American vacation rental company, used React.js to develop advanced cross-platform app to ensure flawless, equal performance across all OSs.
Twitter: When top platforms like Facebook and Instagram have used Reactjs in their web app, why should Twitter be left behind? So, Twitter also used React to optimize web app UI, especially in its Tweet compose box and timeline/feed feature, to provide a dynamic user experience.
Apart from these, many brands, such as Grammarly, BBC News, Pinterest, Myntra, Uber, Lyft, and many others, have used React.js in their web app development to unlock an elevated user experience.
Also Read: Why ReactJS Has Gained the Spotlight Amongst Developers
Benefits of React
Here are some of the advantages of using React.js for your next web app development project:
Simple UI library: When compared with other front-end frameworks or libraries, React can be considered simple and has a well-defined lifecycle with a component-based approach. It makes use of a unique syntax known as JSX, which lets it use both JavaScript and HTML.
Dynamic Web App Development: React.js uses JSX (JavaScript extension) that supports HTML quotes and syntax to easily render code subcomponents. Moreover, React efficiently uses HTML strings and supports machine-readable codes to build dynamic web apps.
Reusable Components: React.js is built with multiple components, each with its own logic and controls, responsible for executing small, reusable HTML code lines. So, you can use its components wherever you require to easily develop and maintain your web app. You can even create nested components to build complex apps.
Optimized Web App Performance: React.js leverages virtual DOM that deals with HTML, XML, or XHTML, which helps to improve your web app’s performance. The best thing is its virtual DOM resides in memory and directly updates code in it, which results in highly performant apps.
Large Community: As React is an open-source JavaScript library, it has a large global community of 14.7m+ developers – actively working to improve ReactJS and provide support to other fellows facing a problem.
SEO-friendly: ReactJS has been successful in breaking the conception that JavaScript frameworks are usually not SEO-friendly. As said, React can work on the server side, and the Virtual DOM is rendered on the browser as a regular web page with the support of Next.js script.

Limitations of React
Here are a few limitations or you can say cons of react.js:
It’s a Library, not Framework: Although React is a JavaScript library giving tough competition to other frontend JavaScript-based frameworks, it still has some limitations. Its pre-written code structure may seem advantageous, but this flexible nature can reduce code uniformity and makes it a bit difficult to understand code for developers unfamiliar with the project.
Tricky Syntaxes: ReactJS uses JSX, which requires you to write code in it by combining HTML and JavaScript code in components. It is beneficial in its own way; however, some may consider it a limitation, especially for beginners.
Continuous Updates: React gets updates too frequently, which requires developers to get familiar with all new evolvements and deprecations. Thus, it asks for active participation along with the evolution of react.js.
View Part: Being the UI library, React.js only focuses on the app UI layers. To focus on other parts, you need to get help from other technologies to build a full-stack web app.
Now, as you know a lot about React.js, it’s time to know Vue.js a bit closer!
What is Vue?
Vue.js is an open-source, progressive, MVVM-based, approachable, highly performant, and versatile frontend JavaScript framework extensively used for building user interfaces and single-page applications (SPAs). Because of its simplicity and flexibility, when it comes to deciding Vue vs React popularity, Vue.js seems to be the developer’s favorite.

Also, the easy-to-adaptable nature of Vue.js makes it the best fit for updating existing web app projects and even using it to build an entirely new web app from scratch.
Moreover, its decoupling nature, highly customization modules, and visual components enable developers to extend web app functionalities when and as needed.
Also Read: Top Vue UI Component Libraries and Frameworks to Consider in 2023
Let’s know a few statistics about Vue.js:
- In Reddit, Vue.js has a community of 99k members and comes in the top 5% of communities ranked by size.
- As per the survey of BuiltWith, there are over 1,689,786 live websites using Vue currently. Additionally, Vue.js is the 4th most popular in the Top 10k sites in the JavaScript Library category.
- As per the StackOverflow survey, Vue.js is the preference of around 18.82% of developers worldwide.
Types of frontend web apps that can be built with Vue.js
- Single-page applications (SPAs)
- Progressive web apps
- E-commerce sites
- 2D board games like chess.com
- Online repositories
- Online ticket booking/reservation platforms
- Social media platforms
- Content management systems (CMS)
- Real-time web apps
- Hybrid mobile apps
Top Brands That Have Used Vue.js For their App Development
Let’s have a look at how the below-mentioned top brands have utilized Vue.js to make their web apps their gems:
Adobe Portfolio: A custom website builder that allows designers to create their creative portfolio to showcase their artwork. To offer a better user experience, it took the help of Vue.js to optimize the front end and seamlessly migrate the existing code, and Vue did it excellently.
Trivago: The globally popular trip-planning site to make your hotel reservation based on rating and price-based filters, has also used Vue.js and Nuxt.js to revamp its subsite called Trivago Magazine, as a single-page application to improve SEO traffic.
Behance: An essential part of Adobe Family, a designer’s social network, used Vue.js to migrate its homegrown solutions to a community-supported solution. Leveraging the Vue.js features and functionalities, Behance has smoothly migrated its entire codebase to Vue and is now reaping the benefits of robust website performance and cost-effectiveness.
GitLab: An open source and handy tool for developers to seamlessly manage software development lifecycle was facing issues like managing complex features and scaling its Rails + jQuery-powered app. That’s where vue.js helped GitLab in source code migration by eliminating the need to rewrite and refactor the code and easing the process of adding new features to the app efficiently.
Upwork: The growing freelancers’ platform to win gigs, which submit proposals to open projects in their respective areas, initially used AngularJS for its front-end development. However, after realizing the benefits that Vue.js offers in-app integration, Upword seized the opportunity to use it, even in smaller parts of the app.
Well, these were the few, but many top brands have used Vue.js in their mission-critical web app development, such as Facebook – in its News Feed, Netflix – in its streaming interface, Alibaba – to deliver better CX and more.
Benefits of Vue
Here are some of the advantages of using Vue.js for your next web app development project:
Simplicity: Vue.js has a single-file component-based architecture to contain HTML, CSS, and JS codes. This makes it easy for developers to independently test specific app code parts, understand the code flow, optimize the app, and identify errors.
Lightweight: The size of the Vue.js framework is around 20 kb only. So, you can quickly download and install it in your system, and it doesn’t occupy much space.
A Range of Support Tools: Although with a tiny file size, it is power-packed with a robust array of tools. To specify, a globally installed npm package – Vue CLI, enables quick scaffolding of a new project using Vue Create.
Adoptable: Vue offers additional markup to the HTML code, whereas other front-end technologies require writing that code from scratch.
Integrates with other Frameworks: In case you’re embracing a micro frontend architecture in your web app development using any other frontend technologies, like Angular and React, then using Vue.js alongside will raise no barriers. Moreover, Vue.js easily goes along with these two frontend technologies to help you customize your app UI based on your project requirements.

Limitations of Vue.js
Here are a few limitations or you can say cons of Vue.js:
Frequent Updates: It’s getting updates too frequently compared to other front-end technologies, which asks for too much to learn and explore, making it a bit of a struggle for beginners.
Lost in Translation: Vue.js was built and rolled out from China, and its major community members are from there. Hence, most of its documentation is not translated into other languages, creating a language barrier for developers who want to use it.
Less Expertise: Vue.js is still in its evolving phase, so it doesn’t have many contributors and you’ll find a few VueJS developers for hire meeting your needs.
Limited Plug-ins: As compared to other frameworks, Vue.js doesn’t use many plug-ins. And this can be a bit of a hurdle for developers who have used to have support tools at their disposal.
Mobile Support Issues: Apps built with Vue often face mobile browser incompatibility issues with their outdated version, which usually shouldn’t be the case.
Now, you know a brief about both: React and Vue, but do you know any similarities between the two? Well, the next section will cover it for you!
Vue vs React: Key Similarities
Before proceeding with the difference between React and Vue, let’s first have a look at the similarities in where both find mutual agreements:
JavaScript At Core
One should not be surprised as both React.js and Vue.js share the JavaScript base along with their additional support for building robust, dynamic web app development.
Build Dynamic User Interfaces
As both front-end technologies support virtual DOM and facilitate a declarative approach to building UI components, both: React.js and Vue.js are used for building highly interactive and dynamic user interfaces.
Open-source Community
They both are also open-source projects, free to use, and have a dedicated community of developers actively working on enhancing their performance and ecosystem while building third-party plugins, APIs, and libraries.
PWA Support
Yes, both React and Vue can be used to build Progressive Web Apps that offer a native-like experience to users, such as receiving push notifications, and can be used on the home screen of any device with a full responsive feel.
In React, you can build such by using the Service Worker API and Web App Manifest. On the other hand, Vue does provide support for building PWAs with its Vue CLI – which helps to include the PWA plugin packed with necessary files and configurations for building PWAs.
In short, when it comes to providing support for PWAs, Vue vs React stands as a time as both React and Vue are the best choice for developing modern, responsive, and engaging web apps.
Rapid Development
With both having component-based architecture, React and Vue become the ideal choice for rapid app development projects. But with unique approaches to dealing with the development.
When working with React, it’s a must to have a clear understanding when selecting the router system, working on exceptions, and dealing with code complexities across different software development lifecycles. Apart from that, it also demands hiring React.js developers with extensive industry experience who have worked on various complexities of projects. It also results in faster app development using React.
On the other hand, Vue offers quick help in building creative applications by associating with third-party tools and web packs, like Vue dev-tools, Vue loader, StoryBook, Bit, and Single-File Components (SFCs). They fuel the web app development process and promote rapid development.
As promised, these were the similarities between React JS and Vue JS. Now, it’s time to move on to the main topic we all were waiting for!
Vue vs React: Key Differences
In order to ease your journey in comparing two very popular front-end technologies, React and Vue, we have done this comparison using certain parameters, revealing answers to all your queries.
Both popular JavaScript technologies have their pros and cons. But there are some areas where one supersedes the other. So, let’s find out the difference between react and vue.
| Parameter | React | Vue |
| Developer | Evan you | |
| 1st Release | 2013 | 2014 |
| Language | Javascript | Javascript |
| Type | Library | Framework |
| Architecture | MVC | MVC |
| Data Binding | One-way | Two-way |
| DOM | Virtual DOM | Virtual DOM |
| Syntax | JSX | HTML, JSX |
| Learning Curve | Medium | Easy |
| Coding Speed | Normal | Fast |
| Rendering | Server Side | Server Side |
| Scalability | More scalable | Less scalable |
App Architecture Support
If we speak about that, “What architecture does React.js follow?” here below is the answer:
Being the UI library, React only provides support for the view layer of the application built using its components. In addition, it supports a component-based architecture rather than having a robust built-in architecture.
In fact, React components are its strengths that work as functions and help in rendering user interface data changes and updating them using virtual DOM. It ensures constant user interactions with the app components, building a React.js architecture. Here, these components are also known as the state of the React components, which are used for building apps with a specific scope.
Moreover, React follows MVC architecture, which is an abbreviation for Model managed by libraries, such as Redux and MobX, View to manage the UI part, and Controller represented by the container components.
However, to build real-world Enterprise-grade apps using React, you need to use external libraries, like Redux, Flux, Reflux, and more, focusing on its architectural pattern.
On the other hand, “What architecture does Vue.js support?”
Well, Vue.js supports Model View ViewModel (MVVM) architecture to build large-scale applications. Here, the View and Model parts are connected to facilitate a two-way data-binding approach. If we break up this acronym, here’s what they mean:
- The Model part stands for the Model object of JavaScript that represents the app’s data and business logic.
- The View part stands for the user interface where the actual DOM instance management takes place.
- Finally, the ViewModel acts as a mediator between the model and the view layer of the code, where the developer interacts with the source code.
Moreover, Vue’s architecture and DOM structure are divided into two parts: Filters and Directives.
Learning Curve
Well, if you ask any experienced web developer, like “Is React easy to learn? Is Vue.js easy to learn? or Which is easier: Vue or React?” they will say – yes, that both React and Vue offer a faster learning curve. However, when comparing it with certain parameters, there’s a significant difference in their learning curves:
Component Structure: Both use the component-based architecture. However, when it comes to writing a line of code, Vue wins over React with its simple and thoughtful syntax, especially for beginners.
State Management: To do it while React depends on external libraries, like Redux, in Vue, it can be done easily through its built-in state management capabilities.
Community and Documentation: Undoubtedly, here, React has the upper hand as it has a bigger open-source community, more contributors, and comprehensive documentation with multilingual support, whereas Vue has a growing community and documented resources, but some aren’t translated to be understandable by every developer from different regions.
Tooling and Ecosystem: Of course, both share extensive tools and plugins, but React has more support tools, libraries, and plug-ins in comparison to Vue.js.
In short, both share their pros and cons in terms of a learning curve.
Complex App Development Support
Whenever thinking of developing your mission-critical app, you the following questions, which we are going to answer below:
Is React good for complex projects?
Well, if you want to build an SEO-friendly Single-page application using React with server-side rendering and a great, responsive UI that is also highly performant and scalable, then yes, it is a good, in fact, the best choice for building complex apps.
To give strength to its build, React takes help from server-side rendering model architecture, like Redux, Flux, and an SSR-specific framework, like Next.js. In short, React.js is the appropriate choice for building complex, large-scale apps.
Is Vue good for large applications?
Here, the game for developing large-scale, complex apps becomes a bit serious as it demands interlinking between different components. And with Vue, doing so requires extra carefulness and logic as it complicates the standardization of the order of components.
Thankfully, Vue’s Vuex – state management library makes the complex app development process quite a relief by eliminating the need for writing spaghetti code. So, using this library, you can build your complex apps using Vue.
User Experience
As many users talk about Vue.js a lot when it comes to designing, you might have this question, “Is VueJS better than ReactJS?”
Well, Both React and Vue are extensively known for delivering excellent user experience as they both support virtual DOM and data binding.
However, when it comes to crafting a top-notch user interface that quickly and seamlessly renders, React is often considered the preference of many businesses. It helps create clean and rich user interfaces with UI components, like buttons, text boxes, and much more, with which users love to interact. Overall, when applied right logic and built properly, React delivers unstoppable “Bug-free” performance.
Of course, React enables you to create stunning user interfaces. However, many front-end developers prefer to go with Vue when they have to do many experiments with UI elements. Vue facilitates more room for experiments as it doesn’t directly reflect code changes in the UI.
Plus, the two-way data binding nature of Vue eases developers’ work in configuring and modifying HTML attributes and values, eliminating its effect on other code parts, also known as v-bind.
App Size
When it comes to React JS vs Vue JS for app size, both are lightweight and have a component-based architecture, which also helps them facilitate better app performance. On the other hand, Vue is lighter than React and is quicker in data rendering.
Although React.js is a UI library, apps built using it are bigger in size. However, in the latest versions of React, the development team tried to reduce the app package size by 30%, which is quite positive progress.
On the other hand, Vue.js sticks to its title as the lightweight framework as all apps developed using it are of the size between 50kb – 100kb. However, when running this size of app code for the first, it can take a while to load the code.
Luckily, with the support of lazy loading, you can break down the Vue code into smaller segments to quickly load the app. Moreover, with the help of top-notch support tech stacks, like Nuxt.js, Vuex, Bit, and Vue-router, you can avoid writing app code from scratch and even support state management, saving your time, code lines, and thus, app size.
App Performance
Well, when it comes to Vue vs React performance, apps both stand out for archiving the same; however, it depends on the type of app and approaches you use to do so.
Are React apps fast?
When developing highly performant web apps, React.js stands out from all other front-end libraries and frameworks. With a lightweight UI library, React reduces the DOM manipulation and eliminates the app code clutter by offering to reuse components, helping to build robust single-page apps that are efficient in performance and soothing in user experience.
Also, its DRY (Don’t Repeat Yourself) feature reduces redundancy, saves developers from making mistakes, and boosts their productivity.
In terms of Performance: Can Vue Beat React?
On the other hand, Vue.js also enters the competition with its appeal to developing performant apps as it also has virtual DOM. Compared to React apps, Vue-based apps can lag performance by a bit.
Thanks to its lazy loading feature, it can break down app code to improve their loading time, just as we have explained in the previous section. Moreover, the right app architecture selection can also help in achieving better app performance.
App Scalability
When there’s a question of scalability and building large-scale, enterprise-grade apps, both React and Vue are appropriate to use as they support component reusability.
Though React’s traditional JavaScript-based structure can make you skeptical about its being used for scalable development. But there’s nothing to be skeptical about, and you can entrust React with your enterprise-grade app development.
On the downside, some developers might not agree with Vue.js being the right choice for large-scale app development as it still has to evolve a lot; however, you can by using its component-based architecture that supports breaking down code into smaller, manageable repositories. Moreover, you can get help from its web packs and Mixin elements to extend your code.
Flexibility
Flexibility is the strength of React as it enables you to install third-party components you want to use, whereas Vue offers a few sets of components to choose from to implement app features.
It is often considered a limitation when it offers extensive flexibility to developers to customize features, leading to code management complexities and errors, and this is the case with Vue. Furthermore, such complexities can be dealt with if certain resources and active communities are backed up.
So, in the case of React JS vs Vue JS in terms of flexibility, React.js has the upper side over Vue.js due to its extensively active open-source community and references.
Code Maintainability
Both React and Vue contain component-based architecture making it easy to maintain code. However, when compared with the experience developers hold and reference availability, React.js takes over Vue.js with its extensive back support from the open-source community.
In contrast, Vue.js still needs to resolve some community language issues and support limitations to improve its reliability for the same.
Mobile App Development
React may seem like a small library, but it can be used to build native-like cross-platform apps using React Native app development. On the other hand, a few years ago, Vue collaborated with NativeScripts to build cross-platform apps.
Furthermore, when it comes to creating such single codebase sharing apps for Android and iOS devices, people often prefer to choose from React Native vs Flutter due to the competitive benefits they offer. Though Vue offers quite an enablement in mobile app development, it is still a little far from delivering the robust apps that React does.
Providing App Security
Unfortunately, both React and Vue lack somewhere to provide app security. When React.js code is prone to popular cyber attacks, like server-side rendering attacks, SQL injections, XSS vulnerabilities, and more, Vue.js code adds built-in sanitizer, which makes its code vulnerable to XSS and more.
On the bright side, if you hire extensively experienced React.js developers who follow app security best practices can help you secure your app.
In Vue.js, you do have the option to secure the app by using external libraries or sanitizing the HTML part before committing the code. Further, it automatically injects required HTML, URL, and JS codes to secure the app when rendering.
Test Support
React.js supports important test runners, such as Jest, Mocha, etc., which ease QA engineers’ work in testing the app to identify issues in real browser environments, extra functions, and more. This reduces app testing time and thus app time-to-market.
In contrast, Vue is yet to evolve and provide more than just ordinary testing abilities. To be more precise, for the app unit testing, Vue.js does support tools, such as Jest, Mocha, or Chai, and it also provides Vue Testing Library and Vuue Test Utils for the same enabling hot reloading and faster refactoring and code debugging.
Okay, so, guess this comparison has helped you a lot, but when to use these technologies?
React vs Vue: Summing Up
- React is a front-end javascript library, whereas Vue is a framework.
- While Vue primarily uses HTML templates, React uses JSX alongside HTML as its code base.
- While React offers component-based architecture for component state and DOM management, Vue comes with a pool of tools and supporting libraries.
- In terms of learning, Vue has an easier learning curve than React.
- React is the best fit for projects with multiple state changes that are interdependent, need for boosting the website performance, codebase is getting out of hand, need front-end UI facilitating high user interaction, and build large-scale apps with faster time-to-market needs.
- On the other hand, Vue is often the best choice when you need a flexible, scalable tool to build your important web app, have small-scale app development projects, for MVP development, need to quickly migrate the existing app code base and integrate with important Apps, such as SPAs and MPAs rendered by the server; and when there’s a requirement for animation and interaction.
How Can MindInventory Help You in Frontend Development?
So, the final question that comes to mind is which one to choose in 2023; React or Vue. But to tell you the truth, it would be very difficult to find a suitable answer as both are robust contestants. Thanks to this guide, now, you have a clear picture to choose the suitable front-end technology for your business web app development.
However, if you have any doubts, you can always reach out to the web experts at MindInventory, who have a proven record of delivering intriguing solutions along with a wide range of frontend development services. In fact, MindInventory can become your trusted IT companion providing dedicated web services from design to development.
So, share your requirements today and convert your investment into better returns for your bright business future.
FAQs on React and Vue
It depends on various parameters when deciding is Vue better than React or vice versa, as React has its upper hand over Vue for its qualities, like flexibility, learning curve, back support, scalability, app performance, mobile app development, etc. On the other hand, Vue can be a good choice when there’s an extensive requirement for doing experiments in UI development.
Vue is a full-fledged JavaScript framework used for web app development, whereas React is a JavaScript library used for creating reusable UI components. Vue is opinionated, featuring a built-in state management library (Vuex), optimized virtual DOM implementation, HTML-based template syntax, a gentler learning curve, and more. React, on the other hand, is unopinionated, relies on external state management solutions, uses JSX syntax, has a steeper learning curve, and more.
Well, Angular could be an alternative to React and Vue; however, it depends on your project type. But when asked many developers, most of them suggest going for React because of its robust app performance, huge open-source community, comprehensive documentation, flexibility, scalability, and many other reasons.
Yes, Vue is an open-source progressive JavaScript framework used for developing web UIs with a powerful set of tools and libraries.