Angular vs React: Which One to Choose for Front-end Development?
- Web
- April 8, 2024
Angular vs React is one of the most common challenges faced by CTOs when it comes to selecting the best technology for their web development projects. Both Angular and React stand out as two of the most popular choices, each offering unique features and advantages. To help you make an informed decision, this blog highlights the fundamentals of both, their key differences, when to choose each of them, and more.
In the current tech landscape, Angular and React have emerged as two popular choices of JavaScript technologies for front-end development, each with its own set of strengths and capabilities. These technologies have redefined how developers craft modern, dynamic, and user-friendly web applications. However, for business owners and decision-makers, selecting the most suitable one can feel like navigating through a maze of technical jargon and complexities.
Before choosing, you need to know exactly what Angular is? And how does it work? How about React – what sets it apart? So, let us break it down into simple terms and give you a broad idea through the Angular vs. React comparison. By understanding the basics of each, you’ll be better equipped to make an informed decision for your business.
React vs Angular: Brief Overview
Angular is a full-fledged TypeScript-based front-end framework, while React is a JavaScript library. Both come with their own strengths and weaknesses. React’s strengths include a virtual DOM, component-based architecture, a rich ecosystem of packages, and more. On the other hand, Angular offers two-way data binding, dependency injection, an opinionated structure, and more.
To make an informed decision about whether to choose Angular or React, let’s first understand each of these front-end development technologies individually.
What is Angular?
Google launched Angular.js in 2009. It is an open-source, client-side web framework that helps Angular developers resolve issues related to single-page web development that were viewed multiple times. It is used for building dynamic, single-page web applications (SPAs) and large-scale enterprise applications.

Benefits of Angular
- Developers find it easier to develop a customized Document Model Object (DOM)
- Offers support of Angular libraries, which helps in creating template solutions
- Has in-built injection subsystem dependency
- Enables the development of single pages separately and combines them with the components to see the outcome
- Offers single routing and an eye-catching user interface with data binding
- Provides an extension to HTML syntax and helps build reusable components through directives
- Synchronize the data between the model view and component
Drawbacks of Angular
While Angular is a powerful framework for building web applications, it’s important to consider its drawbacks:
- Angular has a relatively steep learning curve compared to other frameworks
- The framework requires writing a significant amount of boilerplate code to set up components, modules, services, and routing
- Its extensive features and built-in functionalities can sometimes result in a performance overhead, especially in larger applications
- Angular follows an opinionated architecture that requires developers to adhere to certain conventions and patterns
- It has a larger bundle size compared to some other frameworks that impact loading time
- It adds complexities for developers when they are managing dependencies and ensuring compatibility

What is React?
Conversely, React is a different technology and many times developers prefer using React over Angular. But what makes developers choose React over Angular?

To be precise, React is an open-source dynamic JavaScript library developed by Facebook in 2013. It helps create amazing user interfaces and build single-page applications and mobile apps. It is based on the concept of components, which are reusable, self-contained building blocks that represent a part of the UI. These components encapsulate both the structure and behavior of a portion of the user interface, making it easier to manage and update complex UIs.
Benefits of React
- Supports code reusing
- Has a component-based architecture that facilitates easy component import
- Follows a simple debugging process
- Has an intuitive user interface
- Supports React native library that offers high and efficient performance
- Ensure faster updates with both the front-end and server-side support
- JavaScript extension syntax offers HTML quoting to render sub-components
- Allows developers to develop universal or isomorphic web applications with server-side rendering
- Supports both iOS and Android platforms without any hassle
- Follows view-oriented approach
Drawbacks of React
- Complicated JavaScript extension syntax is hard to learn for novice web developers
- Has a complex and stiff learning process
- It is not a framework but a library
- Frequently releases new tools and documents, making it difficult for developers to understand codes
- Require configurations while incorporating React JS into MVC
- Initiates frequent changes in architectures

A Detailed Comparison: React JS vs Angular
The prime differences between React JS and Angular depend on a few aspects. Let’s discuss them individually!
| Parameters | Angular | React |
| Release Year | 2009 | 2013 |
| Developer | ||
| Language | TypeScript | JavaScript |
| Type | Framework | Library |
| Architecture | Component-based | Component-based |
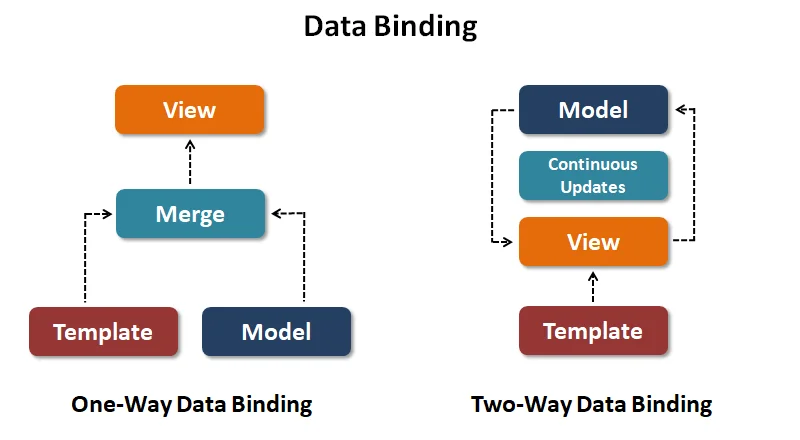
| Data Binding | Two-way | One-way |
| DOM | Real DOM | Virtual DOM |
| Rendering | Client/Server Side | Client/Server Side |
| Learning Curve | Steep | Moderate |
| Abstraction | Medium | Strong |
| Template | HTML + TypeScript | JSX + JS (ES5 and beyond) |
| Performance | Slower Performance | Faster Performance |
UI Component
The UI component is one differentiating factor in the battle of Angular vs. ReactJS. Angular supports an integrated material tech stack, equipped with numerous pre-designed components adhering to material design principles. The built-in feature streamlines UI configuration, enabling swift and effortless setup.
On the other hand, in React, the community actively develops various UI tools, offering free and paid options accessible through the React portal.
Languages
Angular is developed using TypeScript, a superset of JavaScript that offers better tooling support and adds optional static typing and other features. Hence, you need to hire AngularJS developers with specific technical expertise and knowledge of TypeScript.
Contrary to this, React JS uses JavaScript (ES6+) for writing applications, but ReactJS operates at the view layer. You can use any language that complies with JavaScript, including TypeScript or CoffeeScript. Hence, React.js development is the hands down winner of React vs. Angular comparison as it is more flexible when it comes to language support.
Componentization
Angular features a highly complicated and fixed structure as it depends on 3 layers: Controller, View, and Model. Using Angular, developers can break down the app code into several files. It enables the repeated use of templates or elements in several parts of the app.
Meanwhile, React does not select the same architecture. It provides an easy option to build element trees. The library features functional programming in which declarative component definitions are found. React codes are structured logically and can be read easily. Developers don’t need to write codes.
Data Binding
Data binding is another deciding factor in the Angular vs React JS comparison. Angular primarily uses a two-way binding approach, where changes to the model in the view are automatically reflected in the model and vice versa. It means if the data changes in the view, it automatically updates the model and vice versa.
Along with it, Angular uses Zone.js and change detection to identify changes in the application state and update the view accordingly. It may lead to performance overhead, especially in complex applications. Moreover, Angular uses HTML templates with special Angular syntax, like interpolation, property binding, event binding, etc., to bind data and handle events in the view.

React follows one-way data binding, meaning data flows in a data direction: from parent components to child components. When data changes, React re-renders the component tree efficiently. React uses a virtual DOM to efficiently update the actual DOM.
When data changes, React compares the virtual DOM with the actual DOM and makes required changes, reducing the number of DOM manipulations. Furthermore, React uses JSX, a syntax extension that allows you to write HTML-like code within JavaScript, making it easy to define the structure of your UI components and bind data to them.
Document Object Model (DOM)
Angular allows direct manipulation of the DOM through its templating system and APIs like ElementRef and Renderer. It allows developers to interact with the DOM directly and access native DOM elements or apply low-level DOM manipulations.
To optimize performance, Angular employs various change detection strategies, including default change detection and OnPush change detection. However, excessive DOM manipulations can impact performance negatively.
Conversely, React uses a virtual DOM, which is a lightweight copy of the actual DOM. When data changes, React updates the virtual DOM first, then compares it with the real DOM to identify the minimal set of changes needed, and finally updates the actual DOM accordingly.
React discourages direct manipulation of the DOM. Instead, it encourages developers to work with React’s virtual DOM and use a declarative approach to define UI components. Direct DOM manipulation is generally avoided in React, as it can lead to inconsistencies between the virtual DOM and the actual DOM, potentially causing performance issues and bugs.
Toolset
Angular utilizes various code editors like Visual Studio, Aptana, and Sublime Text. Along with it, Angular CLI helps build the project, and Angular Universal supports server-side rendering. Developers can use AngularJS tools to execute operations and fully test Angular using a single tool like Jasmine, Protractor, or Karma which makes it more beneficial than React.
Like Angular, React uses many code editing tools, including Visual Studio, Atom, and Sublime Text. It utilizes the Create React App tool to bootstrap a project and the Next.js framework for server-side rendering. To test an application written in React, developers can use many tools for various components.
Server Side Rendering
Angular provides built-in support for server-side rendering through its Angular Universal module. Angular Universal enables the rendering of Angular applications on the server side using Node.js, allowing you to generate fully rendered HTML pages before sending them to the client.
Server-side rendering with Angular Universal can improve SEO by ensuring that search engine crawlers receive fully rendered HTML content, making it easier to index and rank pages. It also improves performance by reducing time-to-content for users, particularly for initial page loads.
Opposite to it, React itself does not provide built-in support for server-side rendering. However, there are several third-party solutions available, like Next.js and Gatsby.js, which enable server-side rendering with React. Next.js is a popular React framework that supports server-side rendering out of the box.
It simplifies the process of building SSR React applications by providing features like automatic code splitting, prefetching, and routing. Server-side rendering with React can improve perceived performance by delivering pre-rendered HTML to the client, allowing content to be displayed more quickly, especially on initial page load.
Bundle Size
Angular facilitates Ahead-of-Time (AOT) compilation, which compiles templates and components during the build process, resulting in smaller bundle sizes compared to Just-in-Time (JIT) compilation. It has features like lazy loading of modules, allowing developers to load parts of the application on-demand, reducing the initial bundle size. Moreover, the framework employs optimization techniques like dead code elimination and minification to further reduce bundle size.
Unlikely, React allows developers to optimize bundle size by selectively importing required components and libraries, reducing unnecessary dependencies. It offers tools like React.lazy and Suspense for code splitting, enabling the loading of components asynchronously, thus minimizing initial bundle size. It provides tree-shaking capabilities, removing unused code during the build process to further reduce bundle size.
Code Quality and Maintainability
Angular supports TypeScript, which enhances code quality by detecting errors during development and enabling better IDE support and code navigation. Provides a powerful CLI (Command Line Interface) tool that automates services and modules, streamlining code maintenance processes.
It offers a robust architecture with well-defined design patterns like MVC (Model-View-Controller) and services, facilitating code scalability and maintainability in larger applications.
React employs JSX (JavaScript Syntax Extension) syntax, which resembles HTML and allows developers to write UI structures within JavaScript, facilitating clear and concise code writing. It provides a lightweight and flexible library, enabling developers to choose their preferred packages for state management, routing, and other functionalities.
Testing
The testing and debugging of the Angular IO is possible for the entire project using one tool like Karma, Protractor, and Jasmine. Moreover, Angular provides testing utilities, including TestBed, ComponentFixture, and integration testing of Angular components, services, and directives.
React commonly utilizes Jest as the testing framework, along with libraries like React Testing Library and Enzyme for unit and integration testing of components. Jest’s snapshot testing and mocking features streamline testing workflows. Thus, it would be easy to test applications if you hire ReactJS developers with strong technical skills.
App Functionality
Angular is a full-featured framework that provides built-in solutions for various aspects of web development, including components, services, routing, forms, HTTP client, and state management (with Angular services and RxJS).
Angular has an opinionated structure and prescribes best practices for organizing code and building applications. It can be beneficial for large teams or projects where consistency and maintainability are crucial. Though the functionality will also depend on the AngularJS development company you have chosen to handle the project.
Unlikely, React follows a component-based architecture, allowing developers to break down complex UIs into smaller, reusable components. The approach promotes modularity and makes it easier to manage and scale applications.
Moreover, React JS is more flexible in terms of technology choices. It’s often used in conjunction with other libraries and tools for state management, like Redux and MobX. For routing, it uses React Router and Formik to handle forms. React grants the freedom to developers to pick and choose the best for their specific needs.
Thus, if you are building a large-scale application with complex requirements and prefer a framework that provides comprehensive solutions, Angular’s opinionated structure and built-in features might be advantageous.
If you prioritize flexibility and want the ability to tailor your technology stack to specific project needs, React’s component-based architecture and ecosystem of third-party libraries offer more flexibility and customization options. However, you must partner with a reliable ReactJS development company to manage the development operations and streamline the process.

Popularity
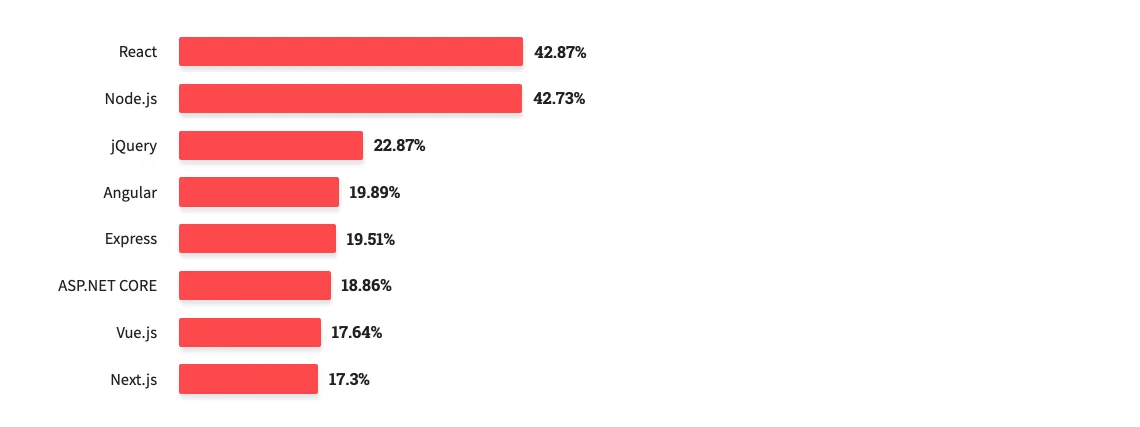
Angular vs. React popularity is a vast topic to discuss in a few words. Both React and Angular have garnered significant attention and adoption within the developer community. According to the Stack Overflow Developer survey conducted in 2023, React ranked in the 1st position, and Angular acquired 4th position.

Additionally, React gained 203,000 stars on GitHub, while Angular has approximately 86,700 stars. These statistics indicate that React holds a slightly higher level of popularity compared to Angular, as evidenced by its larger GitHub star count and higher ranking in the survey. In 2023, there were approximately 2 billion websites, among which almost 13,441,975 used React to develop user interfaces.
In 2016, Angular 2.0 was launched, representing a complete overhaul of AngularJS with numerous enhancements and novel features. Subsequently, Angular has undergone continual refinement and advancement through subsequent releases, maintaining its status as a favored option for web application development. Later, its popularity faced challenges due to competition from other JavaScript frameworks and libraries, such as Vue.js and React.
When it comes to Angular vs. React popularity, React is the indisputable winner as it has been consistently maintaining higher popularity than Angular. Its superiority lies in rendering optimizations, virtual DOM implementation, and seamless version migration capabilities. Moreover, React excels in facilitating UI component reusability and streamlining task completion.
These and other features establish React as the premier JavaScript front-end library and developers prefer to use React for app development. It is a plus point for React in the React vs. Angular battle.
Learning Curve
Compared to React, Angular has an immersive learning curve. The Google Angular IO framework provides several options to fix a specific issue. It has a complicated component handling system that is familiar with various concepts and languages, such as pipes, templates, RxJS, dependency injection, Typescript, etc.
Moreover, this framework is growing steadily, allowing developers to check the latest trends in the Angular ecosystem and enhance their skills accordingly.
On the other hand, the same does not go for the ReactJS library. React enables developers to learn and build an app in the React ecosystem if they are familiar with JavaScript. Despite the frequent updates, it offers several helpful resources for beginners to learn the framework and plan for creating an app. For this reason, developers usually select React, giving it an upper hand in Angular.js vs. React.js comparison.
Angular vs React JS: When to Choose What?
Let’s discuss the situations that help decide the winner of the Angular vs React comparison.
When to Choose Angular?
You should choose Angular framework as the right option for mobile app development when:
- App complexity stays low to medium level.
- You need readymade solutions and better productivity.
- You have an experienced development team who is familiar with Angular, C#, and Java.
- You need a feature-rich, large-scale app.
When to Choose React?
- If flexibility and simplicity are your priorities
- For projects requiring granular control over UI elements
- If your project requires lightweight solutions and customization
- When real-time updates and dynamic interfaces are crucial
- For projects where performance optimization is a priority
- If you want a vibrant developer ecosystem with a wide range of libraries and tools
Angular or React: Which is Better?
Both Angular and React excel in different areas, making them the best choice for various scenarios. Angular is better suited for large-scale or enterprise-oriented development projects, whereas React is the best-fit choice when developing single-page applications (SPAs) with complex UI needs. If your team’s strength is TypeScript, Angular would be a better choice, while React is preferable in case of familiarity with JavaScript.
However, the final choice depends on your project requirements and tech stack. You can consult a reliable app development company or hire dedicated developers to make a better decision.
Why Choose MindInventory to Avail Web Development Services With React and Angular?
MindInventory has expert developers fluent in the languages of Angular and React, adept at crafting sophisticated web development services tailored to your exact specifications. Our developers leverage the latest tools and frameworks, such as Angular CLI, React Native, and Redux, to architect scalable, performant applications that stand the test of time.
With Angular, our expertise lies in building robust, component-based architectures that ensure maintainability and scalability. From Angular Material for sleek UI designs to RxJS for handling asynchronous operations, we harness the full potential of Angular to deliver cutting-edge web applications that resonate with your audience.
In React, we are proficient in handling virtual DOM manipulation and component reusability. With advanced tools like React Router and Context API, our developers create lightning-fast, interactive interfaces that provide users with a seamless browsing experience across devices.
FAQs About Angular vs React
React emphasizes simplicity and flexibility with its component-based architecture for building UIs. It’s a lightweight JavaScript library that offers more control over application structure and state management. In contrast, Angular is a comprehensive MVC framework known for its built-in features like routing and dependency injection. It is best for large-scale projects with complex requirements, while React suits projects requiring simplicity and performance.
Angular offers a more comprehensive solution with built-in features and a structured approach that is more suitable for large-scale projects. React is ideal for simple and smaller projects that require customization. Ultimately, the choice depends on various factors, including project requirements, developer expertise, and specific use cases.
React allows developers to create reusable components and manage application states more efficiently. Its virtual DOM and one-way data flow contribute to better performance and user experience. Furthermore, React’s large and active community, along with its extensive ecosystem of libraries and tools, provides ample support and resources for developers.