React and Node.js: A Deadly Combination for Web Application Development
- Web
- March 9, 2022
Being a popular front-end JavaScript library, React can build engaging user interfaces. On the other hand, Node.js, a server-side JavaScript environment, helps developers create scalable web apps with low latency and high functionality. If we combine React and Node.js, it will be highly advantageous for developers creating full-stack web applications.
This blog will explain why you should combine these two modern technologies and how they work amazingly to build easy to maintain and quickly functioning web apps. Let’s get started!
Introducing Node.js
Node.js is created on JavaScript engine V8 in Google Chrome. It’s an open-source programming language that can run on multiple platforms and reduce development process and time, respectively. There is no duplication if you use the JS language and modules with the help of Node.js.

Node.js enables you to create a unique back-end of your app with a JS runtime environment. It’s an event-driven language and an ideal option for data-intensive apps. It can run on several devices and enhance your code execution speed.
According to W3Tech, almost 30 million websites use Node.js. Since Node utilizes a single-threaded model, it ignores buffering while working on input/output operations.
Advantages of Node.js
- You can use this full-stack JavaScript framework for both server-side and client-side apps.
- Node gives improved scalability as compared to other JS servers. It enables scaling in vertical and horizontal directions.
- It enables efficient code execution. After all, non-blocking I/O operations back up its runtime environment.
- Since it is built on Chrome’s V8 JS engine, Node can enhance your app performance by 50%.
Key Features of Node.js
- Non-blocking, asynchronous, and event-driven
- Extremely scalable yet single-threaded
- More viable to accelerate the development process
- Cross-platform compatibility
- Quick data streaming and no buffering
- Fast code implementation
- Utilizes JavaScript
Node.js is Used for:
- Building real-time web applications
- Data streaming purposes
- Complex SPAs (Single Page Applications)
- Server-side proxy
Introducing ReactJS
ReactJS is a front-end JavaScript library that enables the creation of reusable UI elements. It helps build large web apps with data-driven, dynamic views. Moreover, it keeps up with high responsiveness and functionality across multiple devices.

According to Stack Overflow developer survey, React.js is the most commonly used web framework. The simple design model of React gives users convenience and ease to build scalable web applications without any knowledge of complex frameworks or programming languages. Some popular apps that use ReactJS include WhatsApp, Instagram, Netflix, Uber, Airbnb, etc.
Advantages of ReactJS
- React is more SEO-friendly than other front-end JavaScript frameworks.
- It offers detailed documentation with multiple resources and tutorials to jumpstart your learning.
- You can hire React.js developers with JavaScript knowledge and can immediately start working with React.js.
- A developer with JavaScript knowledge can immediately start working with React.js.
- It accelerates the performance due to Virtual DOM.
- React enables developers to use several components for building web apps and improves the dynamic web app development process.
Key Features of React.js
- Multiple components
- One-way data binding
- JavaScript Syntax Extension (JSX)
- Extensions
- Virtual DOM
- Conditional Statements
- High performance
- Simplicity
React is Used for:
- Single page applications (SPAs)
- Building large social media sites
- Web browsing apps
- Creating user interfaces
- Dynamic libraries
Can We Use Node.js with React?
Yes. Node.js enables the creation of scalable and quick back-end RESTful APIs. On the other hand, React is a front-end library that creates interactive user interfaces. With both tools, you can fast build complex and scalable web apps.
Node is the most popular platform for hosting and running web servers for React apps. After all, using NPM (Node Package Manager), you can install any package with NPM command-line interface CLI.
Moreover, Node utilizes Webpack and other modules to turn a React application into an easily compilable single file. Though you may face struggles to work with both technologies in absence of required expertise. You must avail Node.js development services from a reputed company to tackle technical issues and execute the task with precision.
Why Use the Combination of Node.js and React for Web App Development?
There are specific reasons to use the deadly combination of Node.js and React for web app development. Here are a few:
1. Scalability
The combination of Node and React allows developers to build dynamic, large, data-driven web apps that are responsive across multiple devices. It would help if you had scalability while working on large projects and maintaining your website’s performance. You just need to hire Node.js developers with expertise in handling scalability and its related issues.
2. MERN Stack
MERN Stack means MongoDB, Express, React, and Node.js. And no better combo than these frameworks can provide a unique dimension to a website. However, you must hire MERN Stack developers to use Node.js with MERN Stack alongside React.js. Hence, you can use the Node and React combination for web app development.
Read also: MEAN Stack Vs MERN Stack: A Comparison Between the Two Tech Stacks
3. JSON APIs
Creating JSON (JavaScript Object Notation) APIs for web development is competent due to the high code reusability and access to immediate code sharing in React.js. And Node.js can effectively allow this.
4. Real-Time Data
If your business app handles real-time data management or aims to build a data streaming app, you should use Node.js as your app requires an ongoing server connection.
5. Fast Development
When using the combination of React and Node for web app development, you can receive a high ROI and save your money and time. After all, these technologies work excellently to offer an effective platform for building rapid functioning and easy-to-maintain websites.
6. SPAs (Single Page Applications)
Does your business require a single-page app with asynchronous data loading? Then, you must select React with Node back-end as it allows building a lightweight back-end model through callback functions.
7. Single Language for Front-end and Back-end
With the combination of Node and React, developers don’t require learning complex back-end languages like Python or Ruby. They can use Node for server-side development and React for front-end code building without switching between frameworks and programming languages. And it saves resources, money, and time.
8. High Server Load
The combination of Node.js and React can balance the high server requests and load when developers work on web app development.
9. Organized Process
The deadly combination of React and Node create an organized web development process. After all, these technologies are scalable, effective, and fast. When working together, they can help you build high-functioning websites.
10. Increased Use of JavaScript
Node with React enables the use of the total strength of JavaScript for building front-end and back-end codes. It gives more freedom and convenience when building websites or web apps, as you can use one language for every aspect.
Can Node.js with React Help Meet Changing Market Demands?
Yes, it can. The popularity of these two technologies is increasing rapidly, and they will grow more in the future. Moreover, their demand has crossed Java.

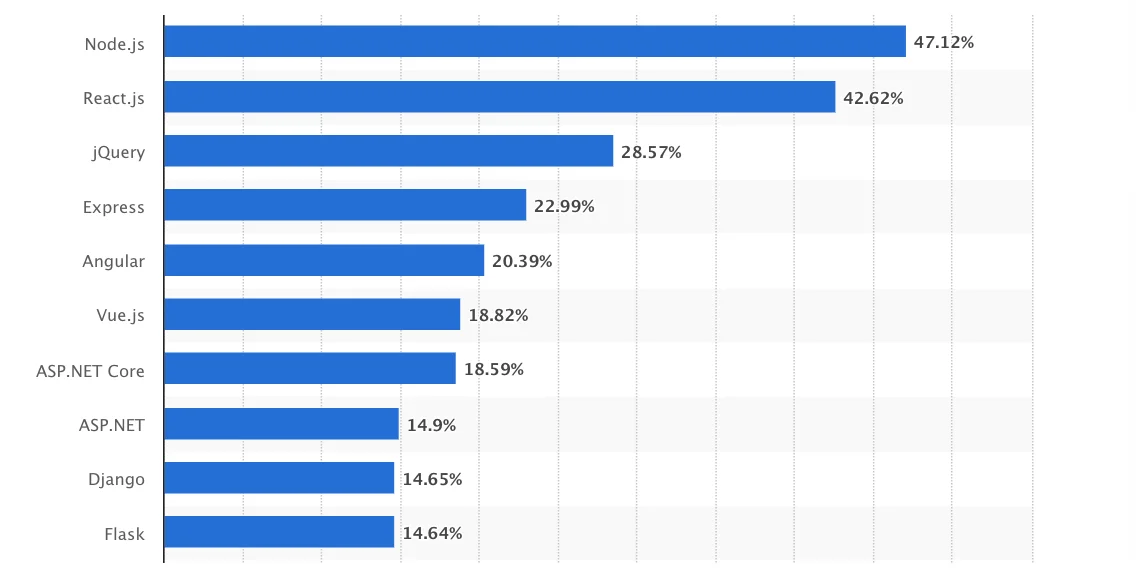
According to Statista, 47.12 percent of respondents reported to be using Node.js, while 42.62 percent were using React.js. These two platforms have become the most popular web frameworks among software developers worldwide.
The combination of Node and React is an excellent option for developers who need to create responsive, modern web applications to manage a massive amount of data.
Furthermore, React’s flexible design model provides users convenience and freedom to build reusable UI elements. In contrast, Node’s event-driven structure enables them to deal with vast amounts of traffic more effectively.
Bottom Line
Using the combination of React and Node.js for web app development can help you take your project to the next level. You only need to hire experienced full stack developers to create appealing websites or web apps.
So, if you plan to combine React as a front-end with Node as a back-end for your next web development project, avail web and app development services from a reliable company.