Flutter Vs. Swift: Which One to Choose for iOS App Development?
- Mobile
- August 2, 2019
Nowadays, several mobile app development companies are using hybrid platforms for developing mobile apps because of many reasons. Some startup companies have budget issues and they want to develop mobile apps within a small time span.
To accomplish these factors, they opt for Flutter app development which has become a new trend and is totally different from native Android and iOS development.
In case you want to develop an iOS app and are confused about choosing the best framework for app development, don’t worry.
In this blog, we will compare the difference between Swift and Flutter, so you can choose the right framework for app development.
But before diving into the topic, let us have a brief idea about both Flutter and Swift frameworks.
Introducing Swift
Swift programming language has made native iOS app development more interesting and this is why iOS app developers look for an opportunity in the native iOS app development.
Swift is a type-safe, fast, modern and great language which is still emerging and some new features are getting developed every day.
Apple provides some exceptional tools, documentation, and frameworks to developers’ community so they can develop iOS apps easily with native tools.
Introducing Flutter
Flutter is considered as a multi-platform, open-source mobile SDK launched by Google currently in order to help developers build mobile apps for Android and iOS platforms from single source code.
Leveraging Flutter development services allows for efficient and streamlined app development, reducing the need for separate codebases and ensuring a consistent user experience across multiple platforms.
It utilizes Dart programming languages to build iOS and Android apps with the availability of great documentation. Flutter is same as React Native but with complete support of native features.
Comparing Swift and Flutter in Detail
Each iOS app is different and contains some exclusive features, frameworks, and technologies used inside. So, there is no need for building a complex application for comparison.
It is essential to develop an identical application with the use of both technologies so it can be easy to justify all comparison points.
Let us dive into the comparison points to choose the best platform between Swift and Flutter for iOS app development:
1. Process of Onboarding
We know that Swift is a platform to develop native iOS apps, but Flutter utilizes Dart programming language. Hence, both platforms need distinct setup.
Swift
To proceed, iOS app development needs native tools and you will use Xcode as the IDE, the fundamental development kit incorporated in Xcode. You need a MacOS device and require installing Xcode in it.
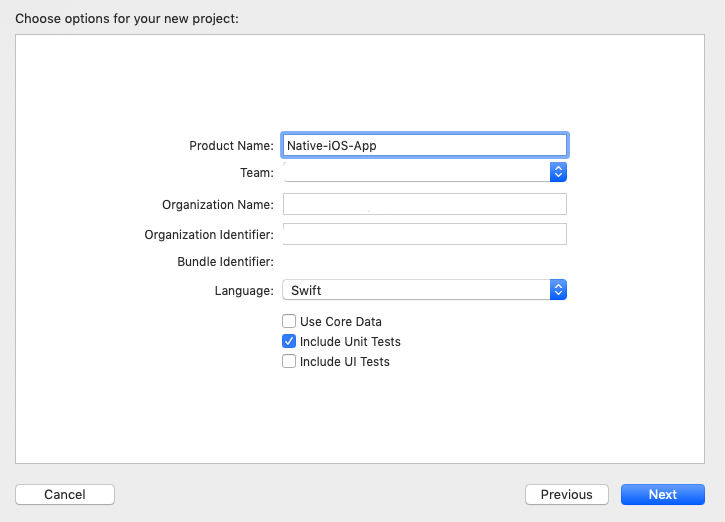
After that, you have to make a new project in Xcode by choosing the following options – File> New> Project> iOS Single View App, and then you can name an app and choose Swift as the programming language.

After completing filling up all the necessitous details, Xcode will build the iOS template code and you can start building an iOS app.
When you have written codes in the stimulator, you will find a button named ‘Press Me’ on the screen and you need to press that.
Flutter
For Flutter iOS development alongside Xcode, you should install Flutter binary also. There are several other options also which incorporate Android Studio or IntelliJ IDEA, whichever you find preferable.
After you have gone through the setup procedure, you can use some commands for building a new Flutter app, for an instance app native-compare.
$ flutter create native_compare
$ cd app_nameUsing this command, you will get a description of Flutter project. You can apply the button with the Flutter Raised Button Widget in the lib/main.dart file.
After applying the button, you can run the application with the command $ Flutter run. Also, keep in mind that you require a simulator for opening the app.
Analysis
While comparing Swift app development and Flutter development, the integration process for Swift iOS develop appears to involve less configuration and to be less stressful.
2. Development Time
After you have developed an app for comparison, dig into every app and analyze the development time for both Swift and Flutter platforms.
We are going to compare both the clean build by erasing all the incremental builds and derived data.
Swift
For native iOS apps, you can easily measure the build time using the xcodebuild command line tool or Xcode. In Xcode, you can run the following command for allowing the build timing summary:
$ defaults write com.apple.dt.Xcode ShowBuildOperationDuration -bool YESYou can also delete the build folder or derived data for analyzing the build time for clean builds. In Xcode, you can erase the derived data by choosing Product > Clean Build Folder.
In Xcode, after you run the Build command from the Product menu, it will display the build time.
A clean build tool takes almost 13.334 seconds, whereas a consecutive build takes less than a second in Xcode. You can do the same experiment from the command line with the xcodebuild command.
Flutter
Developers can build Flutter apps for iOS in debug mode with the following command:
$ flutter build iOS –debug –no-codesign –simulatorYou can apply the aforementioned command to get the clean build time by erasing the derived data from the build directory.
It takes almost 33 seconds for the clean build of the Flutter iOS app and then 10 seconds, 8 seconds, etc. for consecutive builds. Considering this, a clean build of your Flutter app takes nearly 30 to 45 seconds.
Analysis
With the comparison of the development time for the Swift and Flutter app, Flutter development seems to take a little longer for clean builds.
When developing additionally, Flutters gets the speed up. For additional builds, the build time in Xcode is superfast.
3. App Reloading
Developers make code changes more frequently in iOS app development and test it on a simulator or a device. This testing procedure is called app reloading that is important in mobile app development.
Swift
In case you need to change the button name, you require renaming the interface element from the storyboard which possibly needs changes in data and accessibility.
After renaming the element, you need to rebuild the application for checking whether the changes are seen on the simulator or the device. In Xcode, this procedure takes 7 to 12 seconds.
Flutter
Flutter comes with a great Hot Reload feature which helps make changes in apps according to your feasibility and reload it. You will find these changes on the simulator within a few seconds.
In the aforementioned comparison, you have to update the text in the Raised Button widget from Press Me to Click Me and reload your application. Flutter app building platform performs the whole procedure in just 3 seconds.
Analysis
It clearly implies that the Flutter app reloading is quicker than Swift app development.
4. Profiling
This is a dynamic analysis procedure that analyzes CPU, resources, memory, and other functionality factors of the application. Both Swift and Flutter tools offer amazing support for app profiling.
Swift
Using instruments, you can profile an app in Xcode. You get the option of profiling an app with Product > Profile from Xcode. This will introduce an instrument app where you can measure the app by several criteria.
For profiling, you can select any template. You can choose the Time Profiler for analyzing the CPU threads when you select the button many times.
Once you launch the Time Profiler, you can start recording and select the button many times.
Flutter
In Flutter, you can profile iOS applications with the IDE or from the command line. In fact, Flutter documentation has an amazing guide on Flutter app profiling.
For profiling apps from the command line, you should run the following command:
$ flutter build iOS –profile –no-codesignThis command will measure the time taken for the Flutter app profiling. The Flutter build time for profiling is approximately 149 seconds.
Analysis
Profiling is huge and there are many flavors available for benchmarking the Swift and Flutter iOS apps. It relies on the devices and each app.
It seems that both Flutter and Xcode have great support for profiling and debugging iOS apps.
Xcode has a dedicated app whereas Flutter has a lightweight way of profiling apps utilizing the browser.
5. Accessibility
In an app, the accessibility feature improves the user experience of people with disability. Being an iOS app developer, you must contribute to them with some efforts by building iOS apps accessible to everybody.
Let’s check how simple it is to add the accessibility feature in Swift and Flutter apps!
Swift
Swift iOS tools have accessibility in the UIKit framework. So, there is no requirement of importing another framework for allowing accessibility support in Swift apps.
Apple offers the Accessibility API, but developers require offering accurate accessibility data for each UI component in the iOS app utilizing the UIAccessibility protocol.
In your iOS app, you can add the accessibility traits, identifiers, and labels utilizing the code. You can also use interface builder and StoryBoard for offering the accessibility information to the user.
Flutter
Flutter iOS applications don’t support for adding accessibility. Rather, Flutter documentation recommends measuring iOS apps by using the Accessibility inspector tool of Xcode.
There is a problem of adding accessibility identifiers for testing, but it’s still in progress.
Analysis
In the case of accessibility feature, Flutter requires enhancement for building better apps for people with disability. There should be something on the Flutter roadmap for improving this support of Flutter applications.
Which One to Choose for iOS App Development Between Swift and Flutter?
Thereby, it can be concluded that Swift is the clear winner. Undoubtedly, Flutter provides quick reload but Swift is still better.
Hence, selecting Swift can be a perfect choice, although this choice depends on you and your business need.
FAQs About Flutter Vs. Swift
Swift is a fast, modern, safe, and interactive programming language developed by Apple for native iOS app development. It has great toolset, documentation, and frameworks.
Flutter is an open-source, multi-platform, mobile SDK created by Google which can be used to develop iOS and Android apps with the single source code.
Yes, Flutter is good for iOS app development. Flutter apps look very close to actual native apps and it supports other platforms like Android with the same source code.
Swift is the clear winner when it comes to Flutter vs Swift. Undoubtedly, Flutter offers cross-platform support but Swift is still better for building all things iOS.