

We developed the mobile app using Kotlin as the main technology. Our developers used various tools and technologies, including Retrofit, Scratch Off, Google Cloud Speech, Exoplayer, Google Play Auth Services, etc., to build the mobile app with the required functionalities.
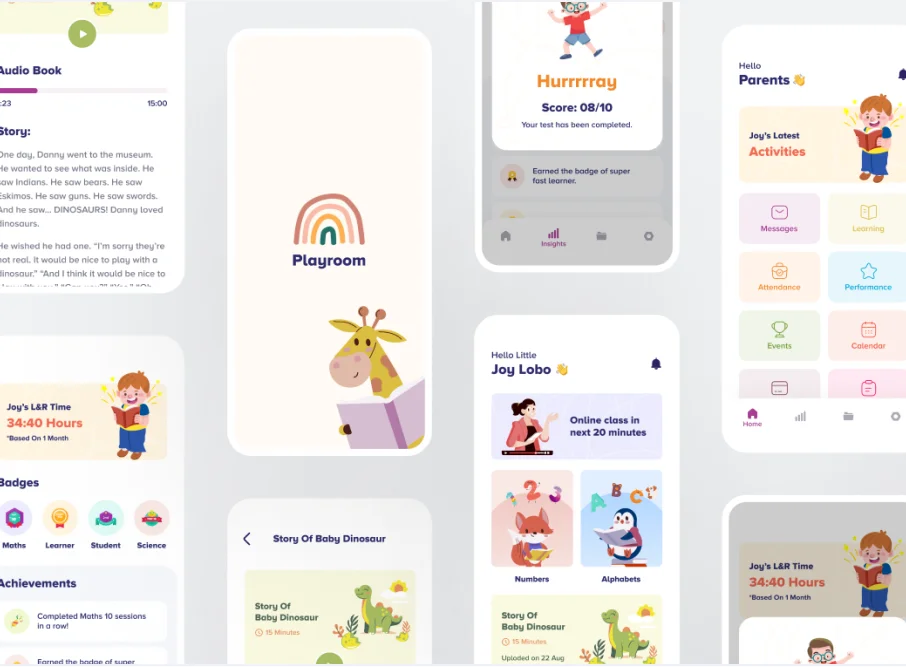
Our developers incorporated a wide range of features to make the app more immersive and useful. These features include interactive lessons, educational games, animations, storybooks, quizzes, parental control, progress tracking, offline access, adaptive learning algorithms, safety features, etc.
Zoomer's APK file size was large in size and beyond the allowed limit of the Play Store. We implemented an expansion file mechanism to store the large media files, ensuring the APK size is under the limit, and the assets are downloaded while installing the app. We compressed files and made iterations, navigation, etc., to ensure the kids remained connected with the app.
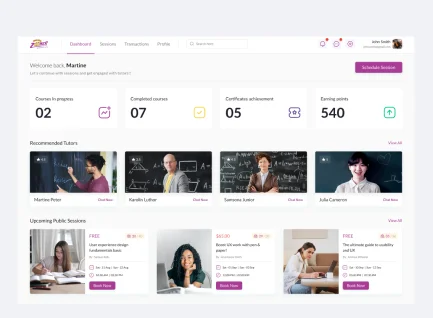
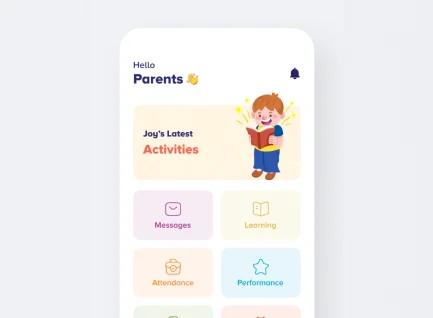
Zoomer's existing UI was complicated and hard to navigate for young children. We eliminated the complications, simplified the navigation structure, incorporated interactive elements, tailored educational content presentation, and created personalized learning paths to find and access various features, lessons, and activities.
New Users Acquired
Downloads on Apple Store
Ratings Online